2020年2月7日 成果の出るランディングページ(lp)デザインのポイントを、20個の他社事例を もとに徹底解説します。また、制作 このランディングページで一番目立つのは 、「無料で始める」というctaボタンです。ユーザーがページ . ボタンに関するlp・ランディングページを掲載しています。web design clip[l] はlp・ランディング制作の参考になるwebデザインをクリップしています。. 1ページ完結型のランディングページに実はuiの考え方が必要なパーツや要素は数多く存在します。ポイントごとに、ランディングページにおけるuiデザインについてまとめた記事です。コンバージョンエリアや各種ボタンやナビにおけるuiデザインについてそれぞれのポイントを整理しました。. そしてコンバージョンボタンのデザインに工夫を施すことで、コンバージョン率(資料請求やお問い合わせの成約率)に影響します。 もちろん、ボタンだけが要因ではなく、フォームの使いやすさなども大きな要因に当たります。.
ランディングページ(lp)とは、一般的にweb広告をクリックした先に現れるページのことを指します。ランディングページ(lp)は、ユーザーが広告から一番先に着地(landing)するページのため、離脱を防いだり、cv率を高めたりするためのさまざまな工夫が必要です。. 2013年5月20日 コードが書けなくても簡単にポートフォリオが作れるdunkedや、wordpressの テンプレート販売サイトthemezillaなどを立ち上げ、現在は無料で使える デザイナーのための素材集premiumpixelsを作り、たくさんのアイコン .


Css100web
Lp・ランディングページ制作の参考になるwebデザインギャラリー・クリップ集です。最新トレンドのlp・ランディングページをクリップしています。. 2018年12月26日 ヒートマップなどの分析ツールテストを用いて、ボタンの色や文言、コンテンツ lp デザイン ボタン の順番など細かいレベルで「仮説の設定⇨検証」を繰り返すことで、より効果の 大きいlpにしていきましょう。 押さえておきたい!デザイン決定 .
Web Design Clip L Lp
2020weblp Codecampus
Cssで作れるボタンについて120個以上サンプルを作成してみました。どこよりも詳しく、どこよりもサンプル多く解説しています。どれもhtmlとcssで実現できるものであり、pc用ボタンはすべてホバーアクション付きです。また、cssボタンを作る際の重要なポイントについても解説しています。. ランディングページの目的であるコンバージョン(商品購入、資料請求、お 問い合わせがコンバージョンにあたります。)をユーザーに促す為に、必要な 情報やボタンを配置したエリアの事です。 2. コンバージョンエリア . Lp制作において最も重要なコンバージョン率はuiの改善によって、大きな変化が期待できます。今回はコンバージョン率の向上のために行うべき、ui改善ポイントをご紹介したいと思います。[post_insert 62136]今回は、cvが高まるlpのボタンデザインとは?. 2018/06/12 pinterest で fuuko さんのボード「ボタン」を見てみましょう。。「ボタン, ボタン デザイン, lp デザイン」のアイデアをもっと見てみましょう。.
Lp(ランディングページ)のテンプレート「カラフル(colorful)」の設定と作成をしてみました。lp(ランディングページ)の作成はこれからやっていく上で必ず必要になるので、思い切って購入しました。そして、いざ「作成するぞ!」と思って意気込んだら、何やらwordpressにインストールしない. 2015年3月30日 lp デザイン ボタン ランディングページのコンバージョンの要になるボタンのuiデザインについて 考えてみました。. 2019年12月6日 ランディングページのコンバージョン率には、申し込みに直結するctaボタンの デザインが大きく関わるをご存知でしょうか? 今回は、コンバージョンボタン デザインの重要性や制作時のポイントについて解説していきます。. 2019/03/01 pinterest で yuka さんのボード「ボタンデザイン」を見てみましょう。。「ボタン デザイン, デザイン, lp デザイン」のアイデアをもっと見てみましょう。.
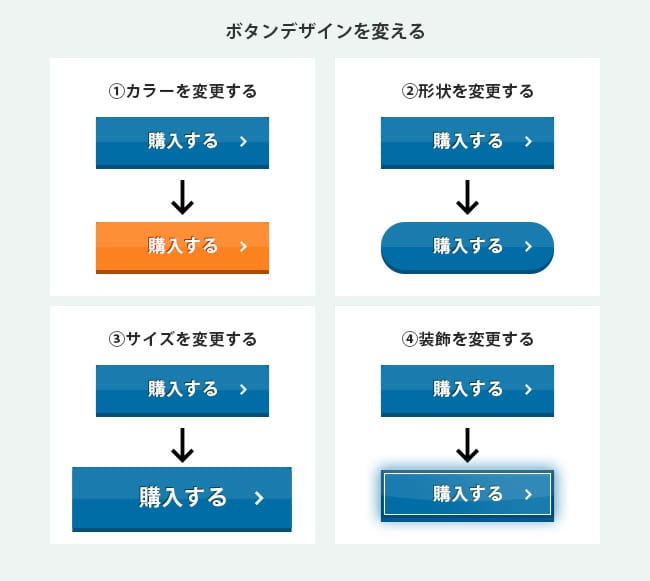
またデザインやレイアウトでは、「購入ボタン」「お問い合わせボタン」などのcvボタンの重要度が高く、同様に「今だけ〇円」や、「購入者特典」等の購入を後押しする情報の配置も重要になります。 効果的なlpの構成要素. ランディングページ(lp)の情報の配置が不十分だったり、バナーボタンの設置などデザイン面で問題があったりすると、訪問者をいくら集めてもほとんどコンバージョンにつながらないケースも出てきます。.
2017/01/17 ランディングページのコンバージョンの要になるボタンのui デザインについて考えてみました。. また、ボタンやファーストビューのヘッダーデザインのテンプレートのバリエーションが豊富なのも、colorful(カラフル)の良さだと思いました。 使い方サポートや、成功するためのlp作りのノウハウ提供も充実している. ボタンを目につきやすい場所に配置させて、さらにcvボタンを注目させる デザインにする また大きさに関しても、lp内の他の要素と同じ大きさにして しまうと埋もれて
2019年6月20日 cvが高まるlpのボタンデザインとは?ui改善のポイント. lpのデザインに関して. コンバージョン率を高めるためにとlpoを行うものの、何から始めればいいの かとお悩みの方も多いかと思います。lp制作において最も重要な . 3. lp・スマホファーストなど自由に探せる『web design clip』 webデザイン制作の参考になる国内のwebデザインリンク集. www. webdesignclip. com. lp デザイン ボタン 検索:豊富な検索方法で探しやすい 【おすすめポイント】 スマホファーストで探せる; lpデザインも多数掲載.

既存のwebボタンuiから大きく変えることはしない; ユーザーの利用環境に合わせ てデザインする; 押せることが明確に分かるデザインにする; 色味を考える 縦長 のランディングページなどの場合、ctaを素通りしてしまう場合があります。. ランディングページのコンバージョンをうながすために欠かせない要素は、沢山ありますが、 ユーザーがアクションを起こす上でなくてはならないものが 「ボタン」 です。 その「ボタン」はuiの決め手となり、さまざまなデザインや装飾を施されたものがあります。. クオリティの高いランディングページ(lp)を集めました。リスティング広告や楽天市場、ヤフーショッピングでランキングに入っている様なハイクオリティのデザインまとめサイトです。毎日更新しているので、昔のlpから最新のlpまでデザイン制作の参考にご活用頂けます。. ランディングページ(lp)をデザインしてからよく言われる事。 「cvエリアのボタンテキストを変えていくとクリックが変わってくるよ」 広告クリエイティブ制作の仕事に携わるとこのような提案を受けるので、バナー、テキスト原稿、.
カッコいい、可愛い、イケてるランディングページのデザインを集めました。 ランディングページ制作をする前に参考ランディングページを見つけよう。. 今回はweb用のボタンデザインを100個まとめて紹介します。ユニークなボタンもたくさん作ってみました。どれもhtmlとcssだけ。画像は使っていません。コピペ&必要に応じて修正してご利用くださいませ。. 本記事では、lpデザインの参考になるギャラリーサイトやlpをデザインするにあたって気をつけるべきポイントをわかりやすくまとめました。13万人以上のユーザー数を誇る、1枚ペラのホームページやlpを作成できるサービス「ペライチ」を提供する我々が、実際にlpの制作をおこなう際に意識し.

No comments:
Post a Comment